COVID Alert
COVID Alert was an exposure notification app delivered by the Canadian Digital Service for the Government of Canada. Part of this team, I notably created a set of tools and design principles that supported delivery of the app.
Building an app in 45 days doesn't allow for much iteration and visual maturity. After the launch of the app, and for its entire lifecycle, I continued iterating on design tools. I listened to the developers, designers and policy analysts to figure out their needs and support them. At the same time, I continued to iterate and perfect the app's visual language.
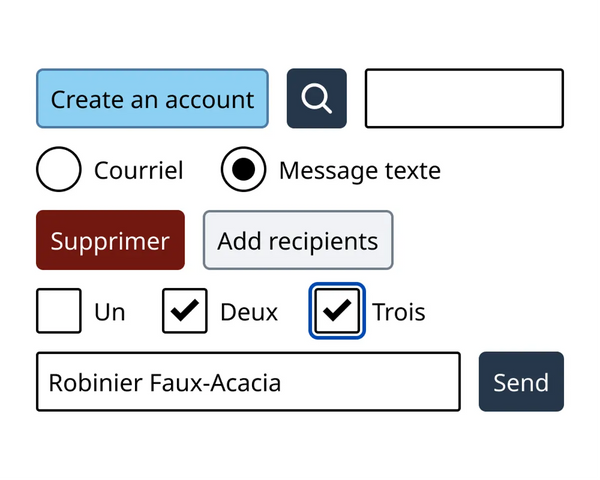
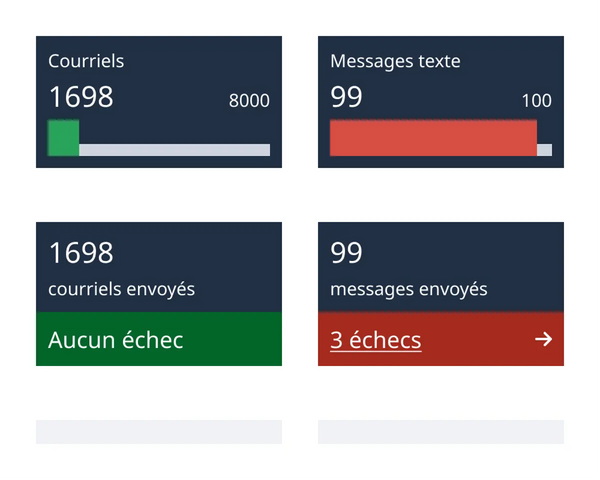
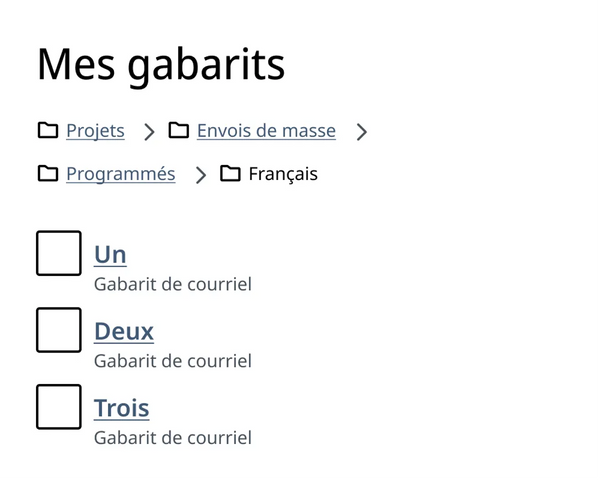
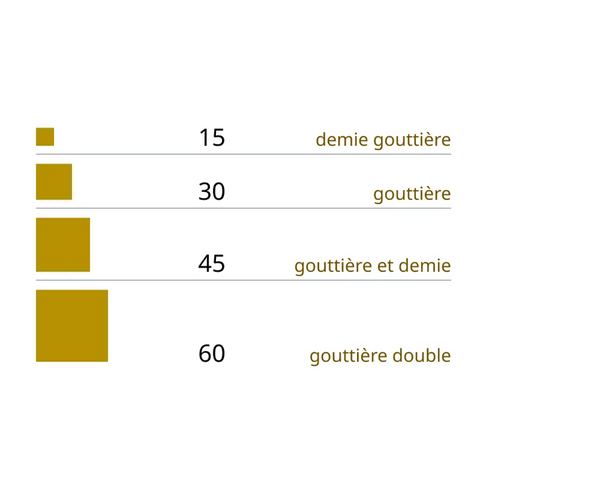
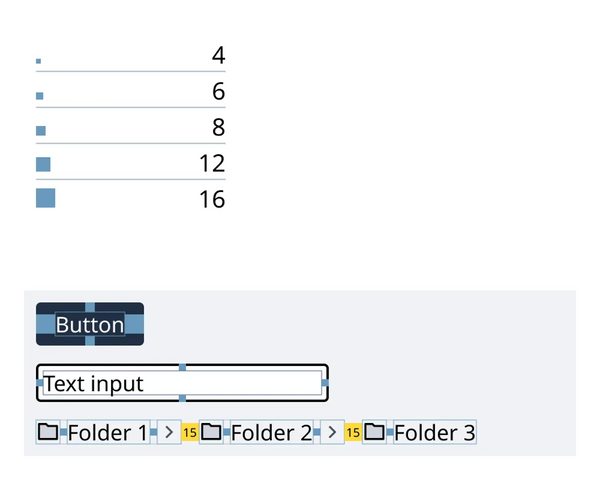
The design tools were mainly centred around Figma. We would document and organise design decisions through clear design artifacts like screen flows. The Figma was organized to cater the needs of the team, and orient the many contributing disciplines. Choosing Figma also strengthened our a11y processes: Interfaces and components were designed to be accessible before handing them off to developers and testers.
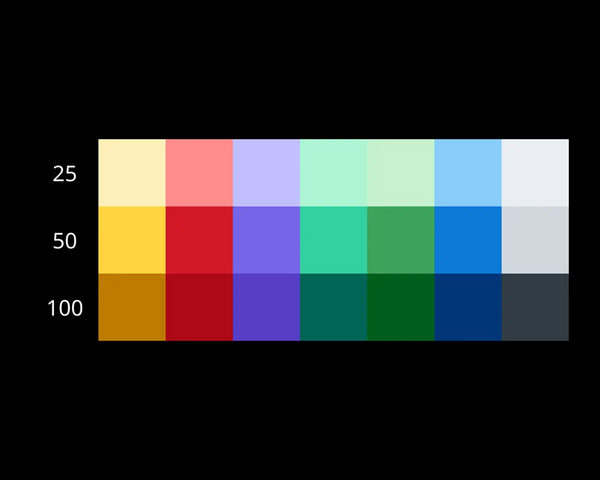
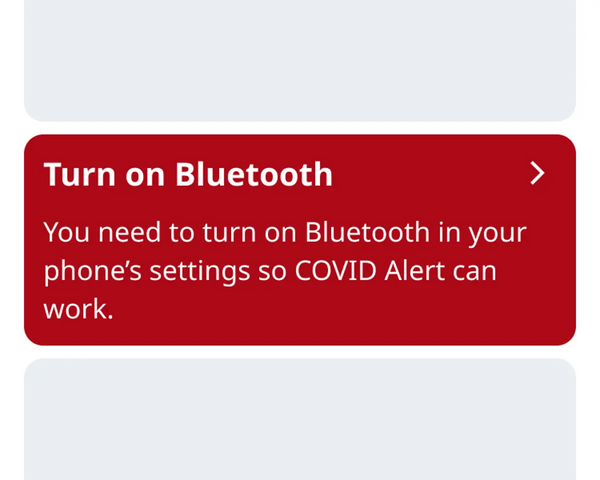
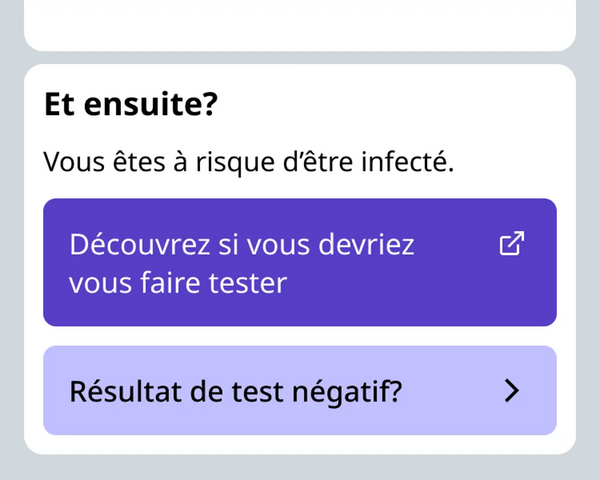
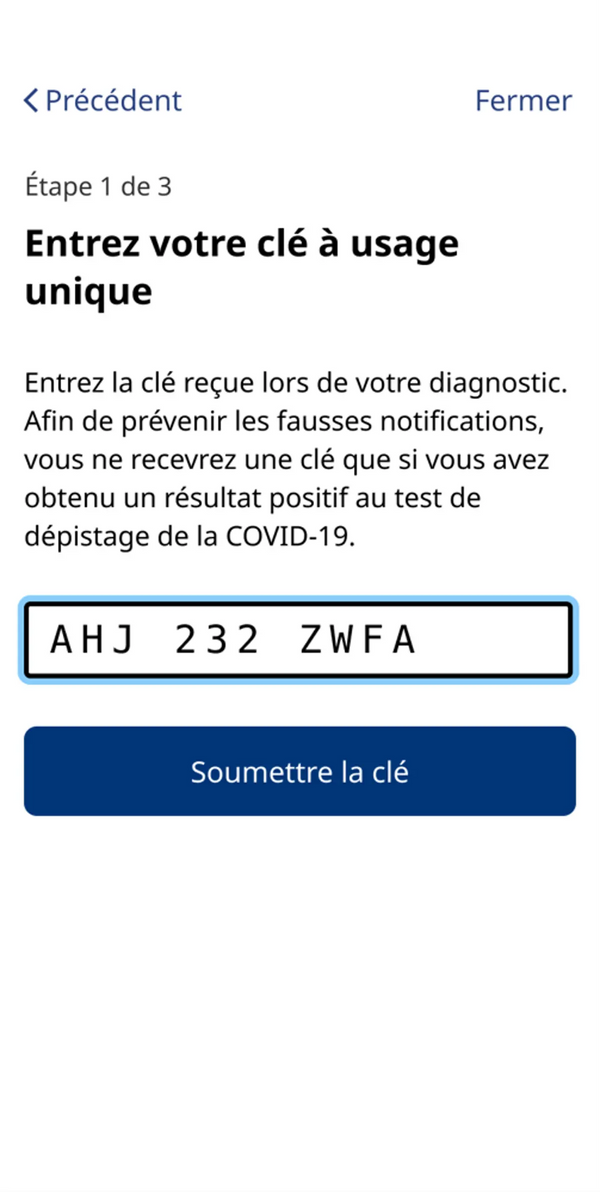
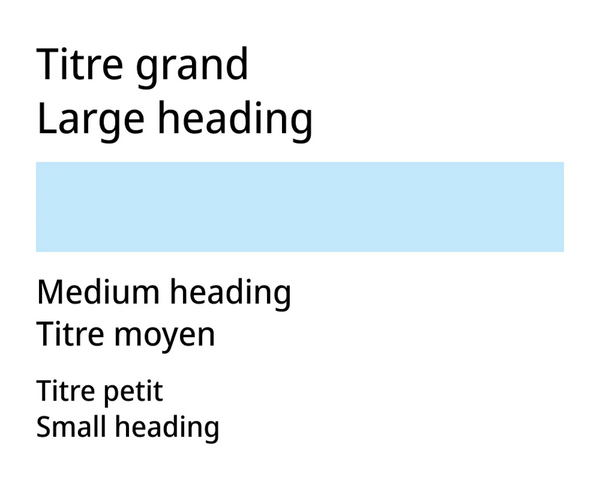
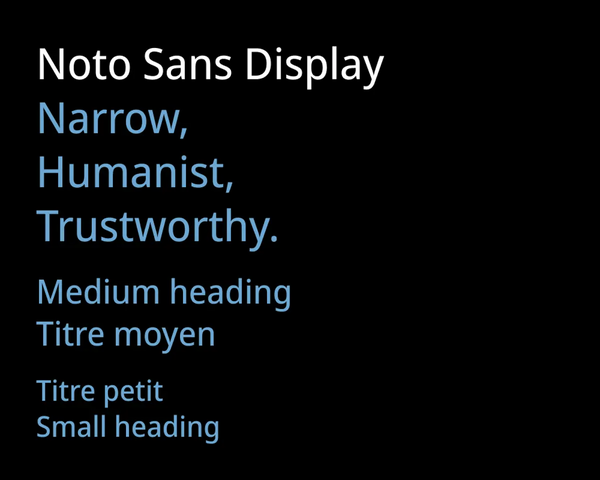
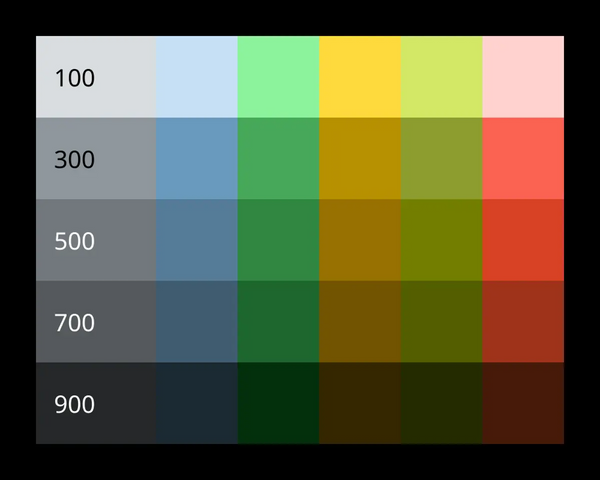
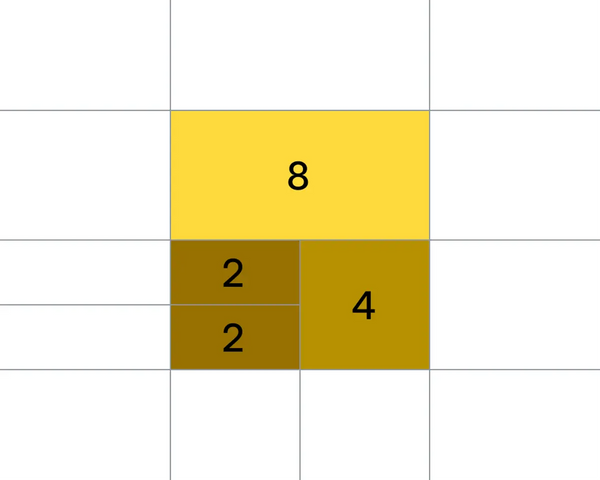
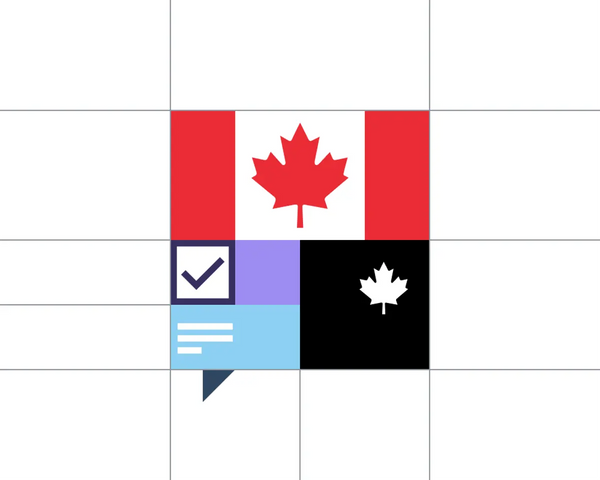
The three toned palette was particularly challenging. My objective was to maximize contrast and simplify colour choices. More about the deign process in the case study.
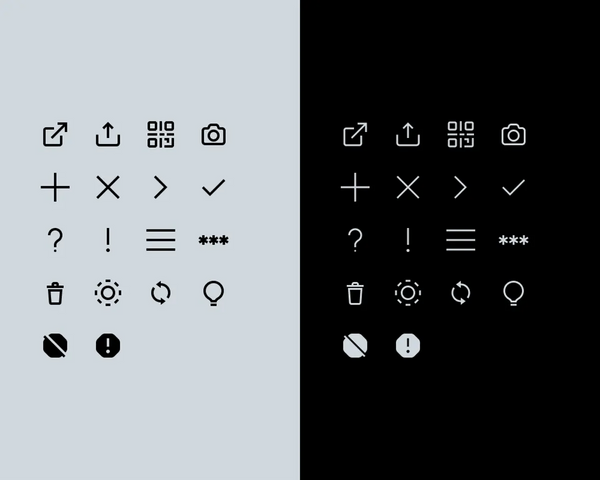
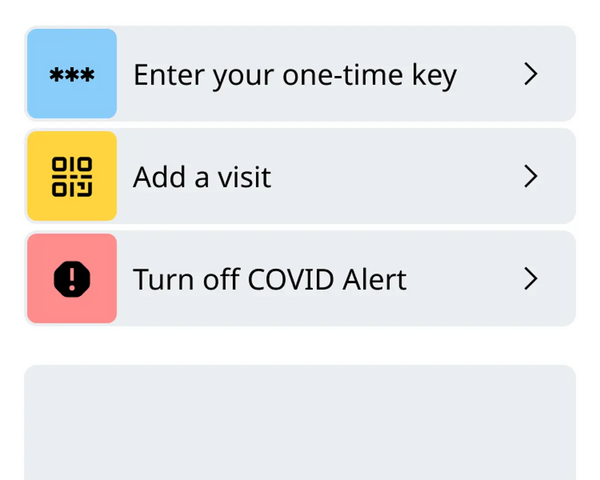
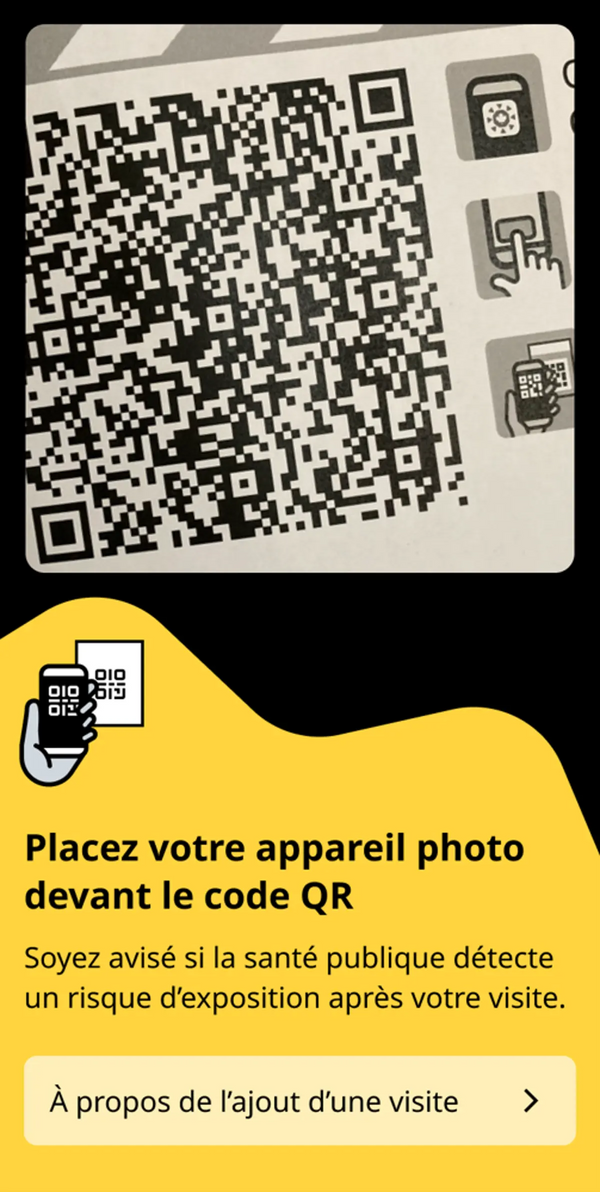
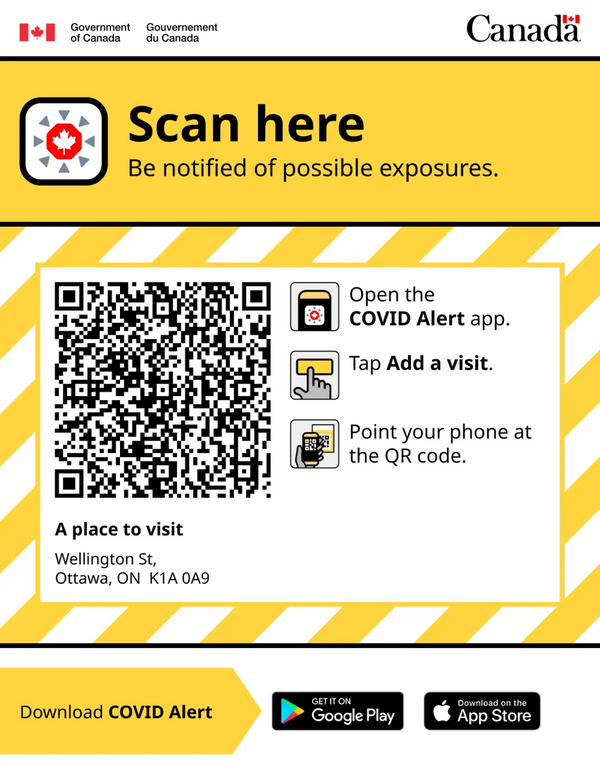
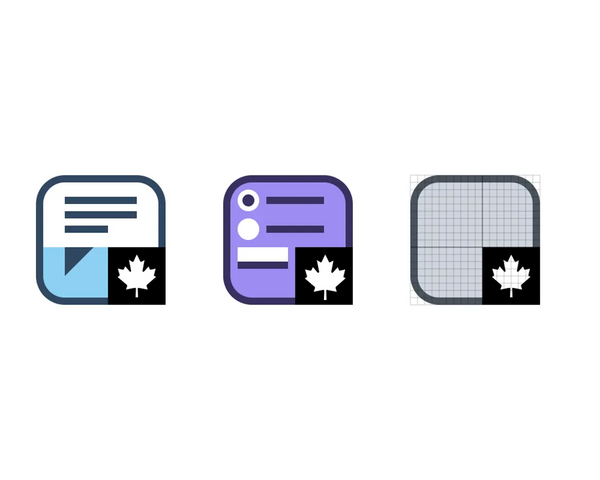
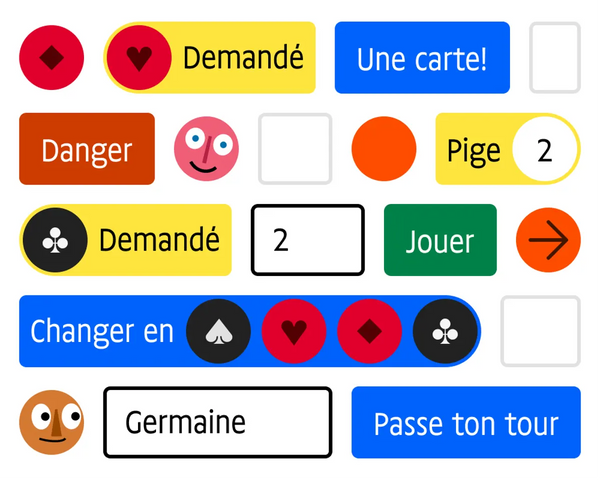
I also drew many icons for the app, including the app icon, hand pictograms and interface icons.
This work was done with the Canadian Digital Service.

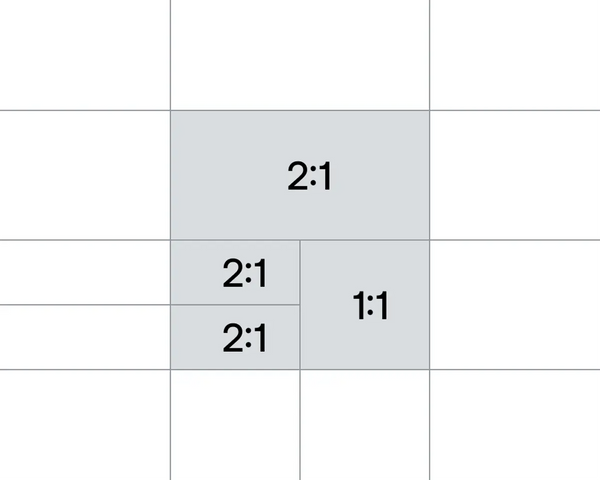
Design system for a mobile app
Figma Library