Alerte COVID
Alerte COVID est une application de notification d'exposition conçue par le Service numérique canadien pour le gouvernement du Canada. Dans cette équipe, j'ai créé un ensemble d'outils et de principes de design qui ont permis de livrer une application de façon efficace.
Concevoir une application en 45 jours permet peu de temps pour élaborer un langage visuel précis et fort. Après le lancement et au cours de la durée de vie de l'application, j'ai continué d'adapter certains outils en fonction des besoins des développeurs, designers, analystes politiques, tout en précisant le langage visuel de l'application.
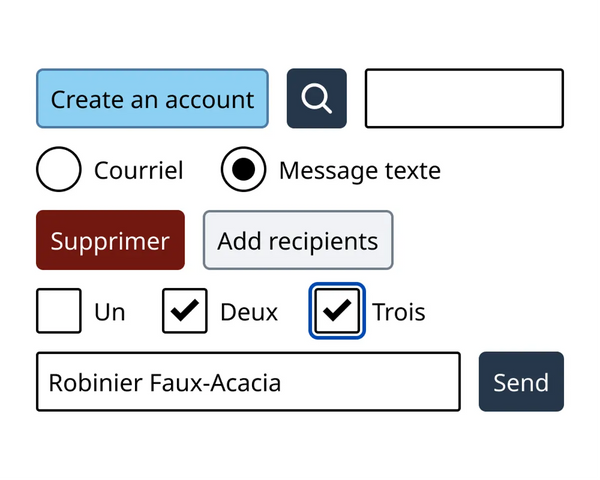
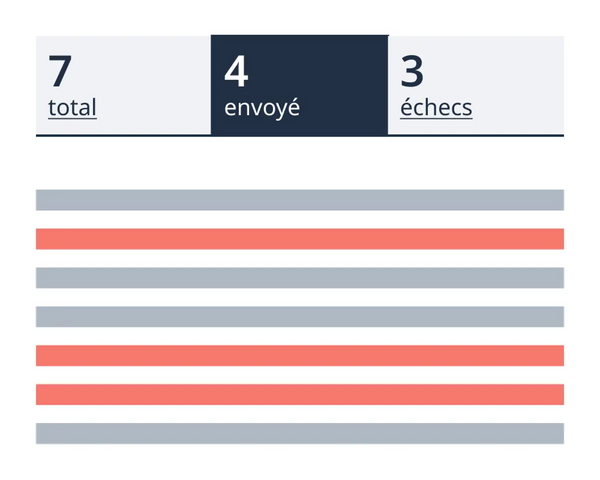
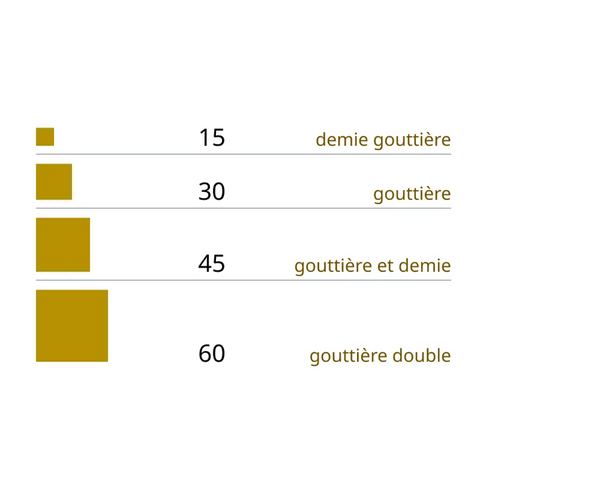
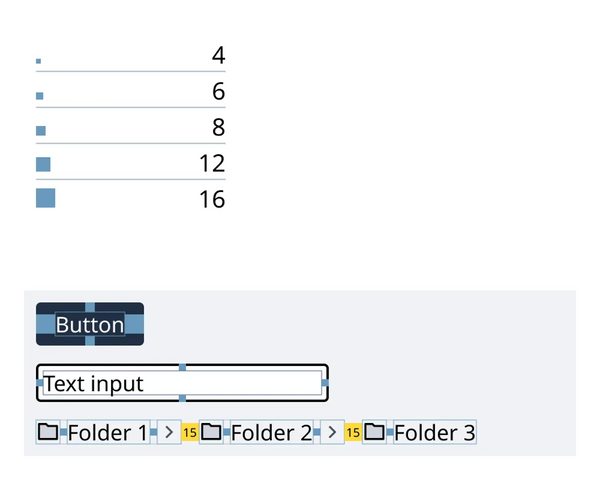
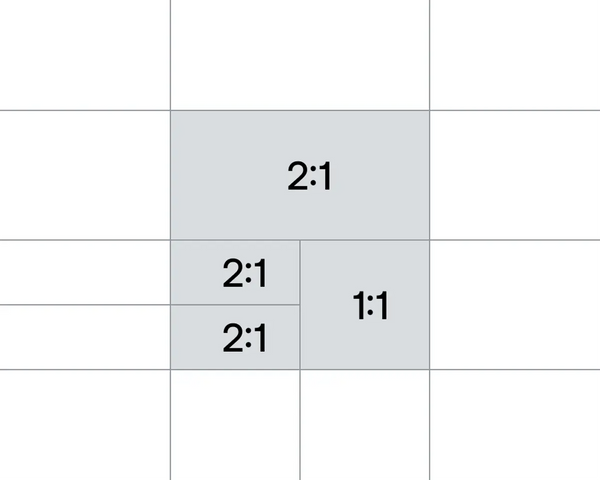
Les outils de design étaient centrés sur l'utilisation de Figma pour documenter, et organiser clairement les décisions et les itérations clés de l'application. Le Figma était organisé en fonction des besoins de l'équipe, et servait à orienter les différentes disciplines. En choisissant Figma, cela a pu aussi solidifier nos principes d'accessibilité : les composantes d'interfaces étaient réfléchies afin d’être accessibles avant même d'être fournies au développeurs et testeurs.
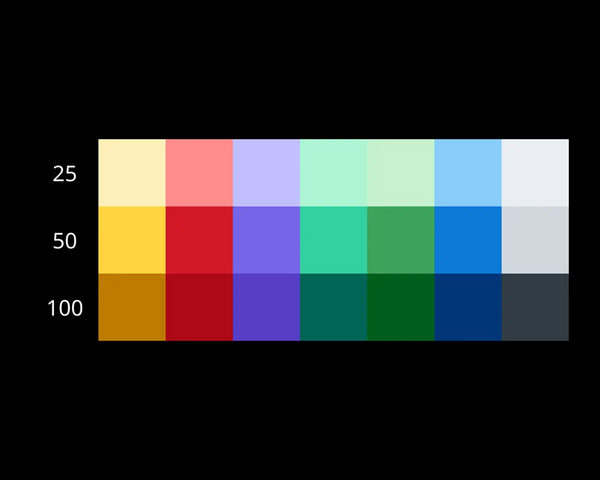
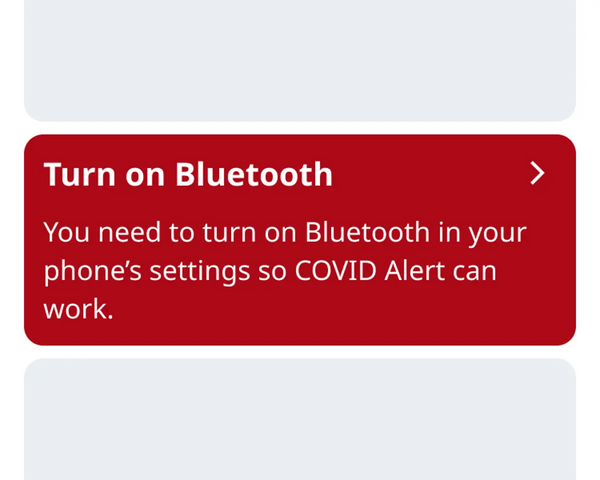
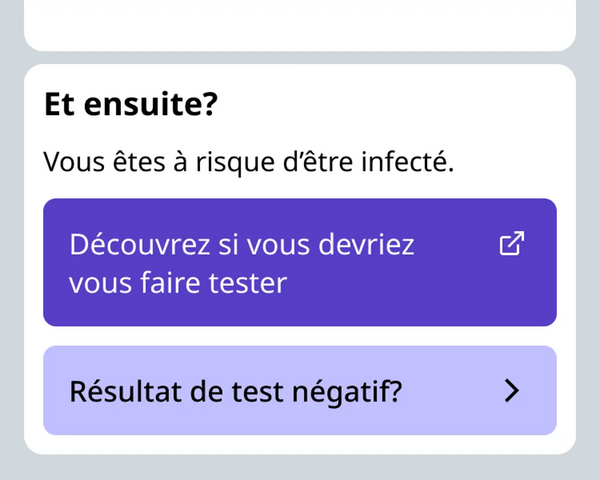
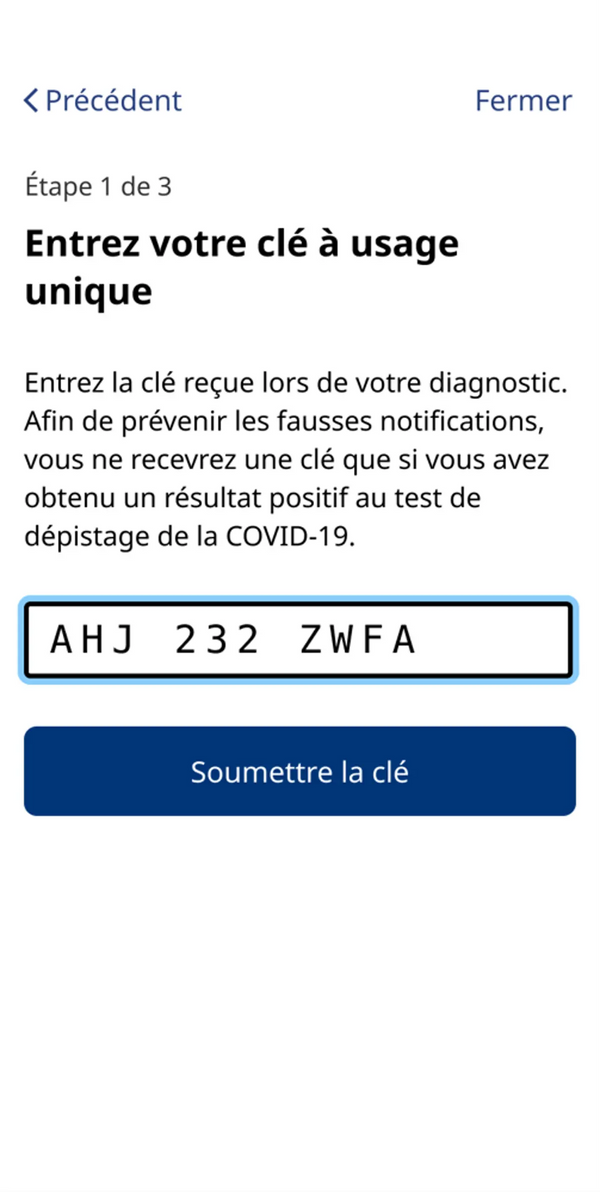
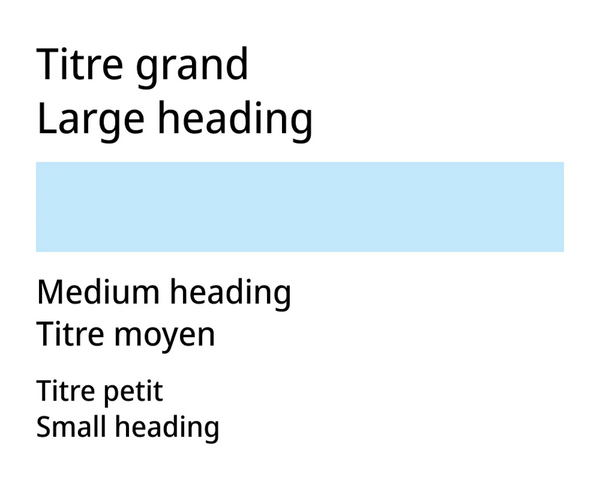
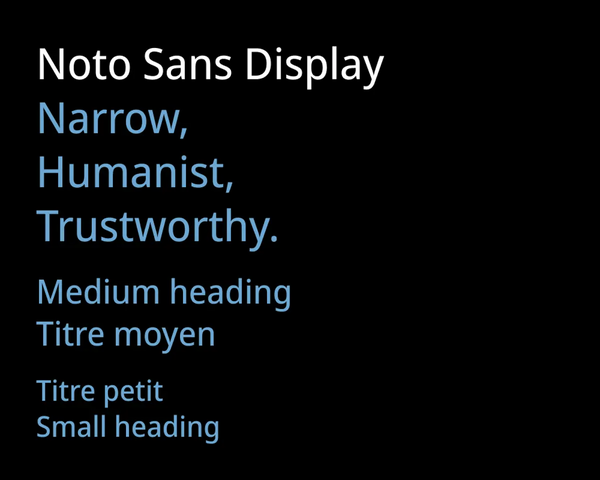
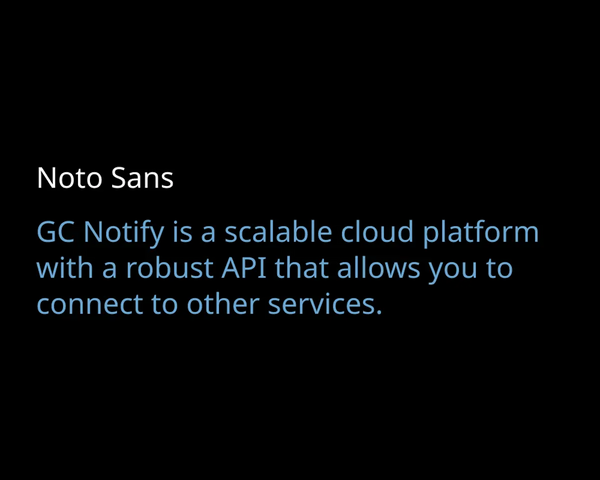
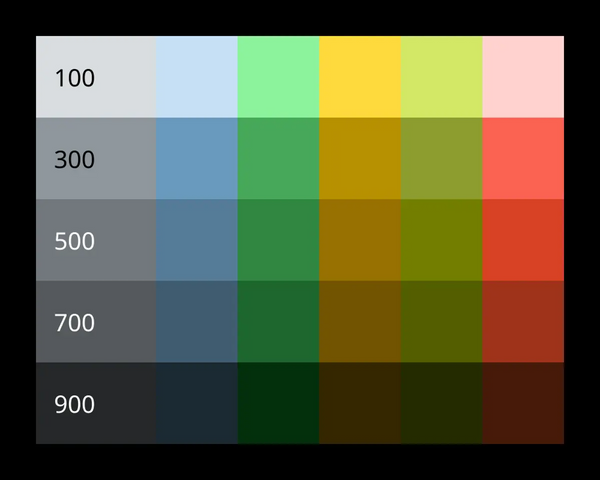
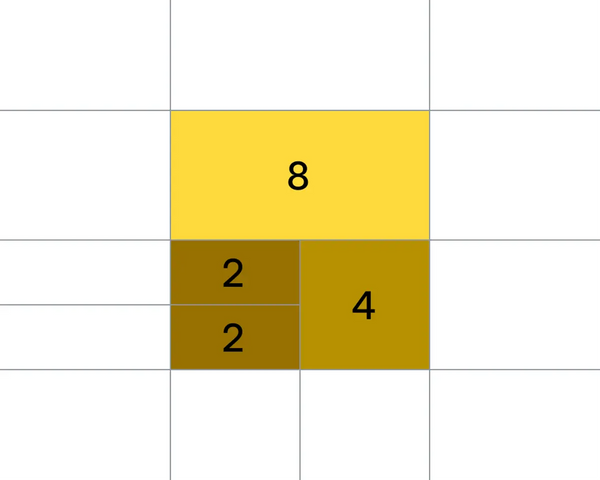
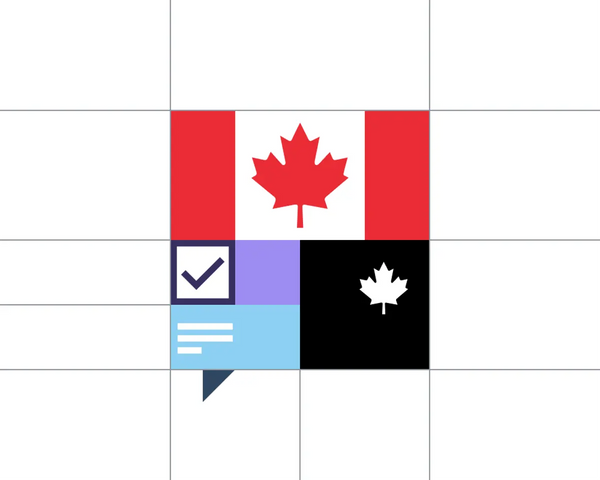
La palette de couleurs à trois teintes fut particulièrement difficile à réaliser car l'objectif était de maximiser le contraste entre les teintes tout en simplifiant le choix de couleur. Je parle davantage de notre processus de design dans l'étude de cas en anglais.
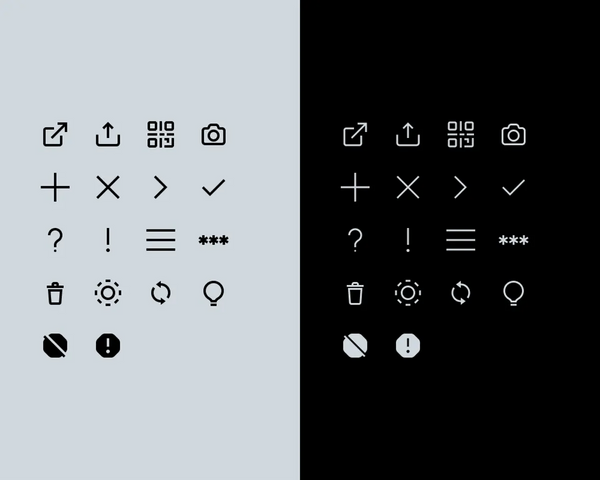
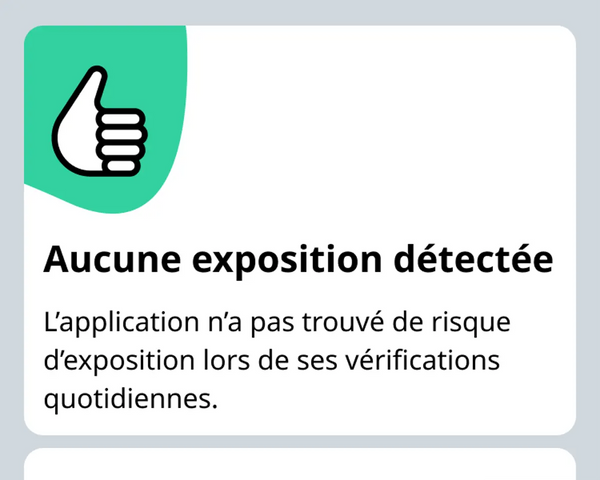
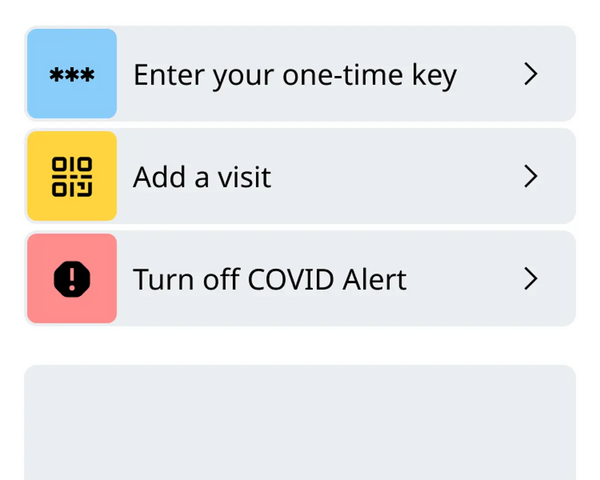
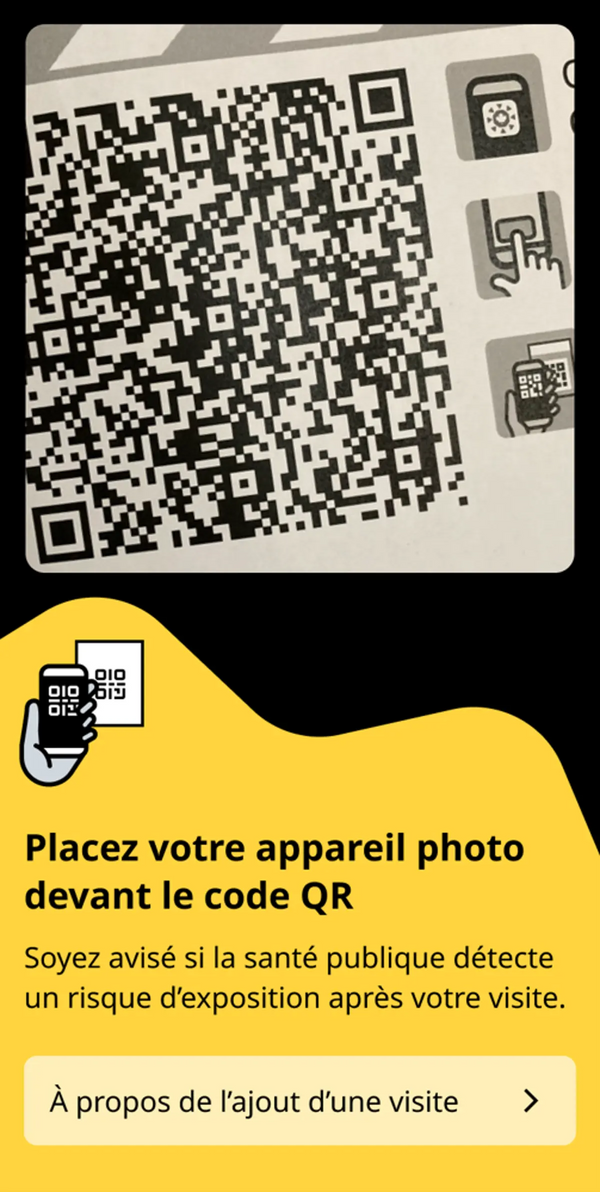
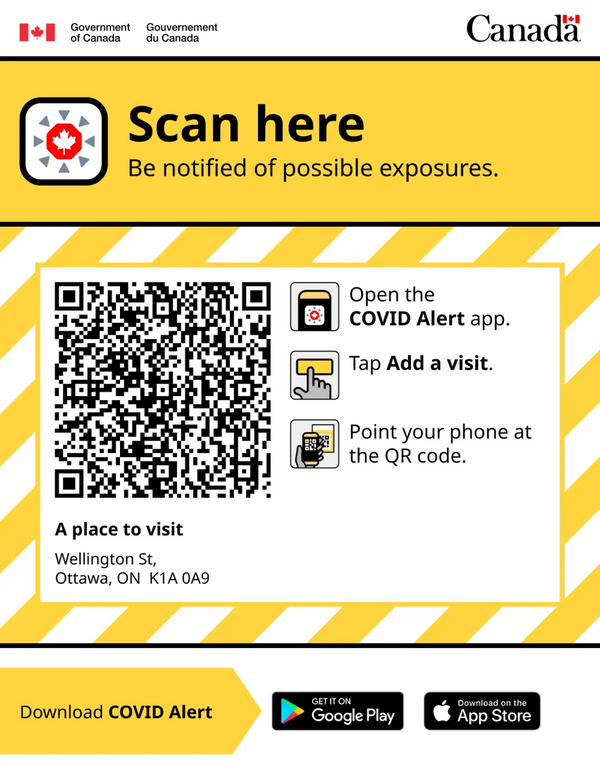
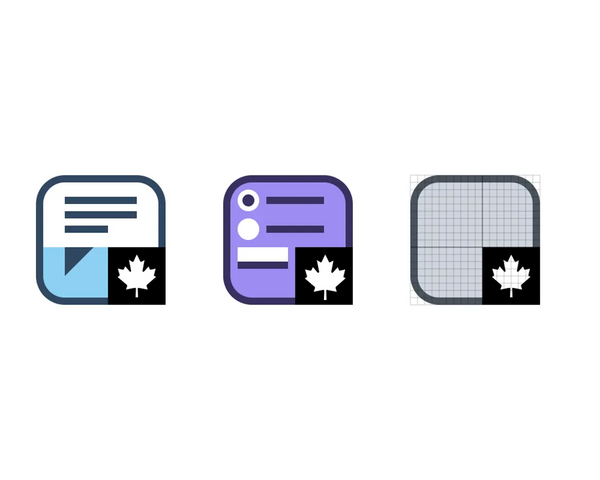
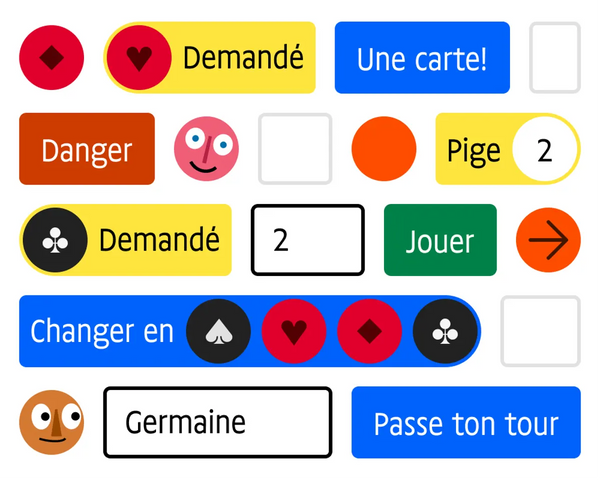
J'ai dessiné les icônes pour l'application, incluant l'icône de l'application, les pictogrammes des mains et les icônes d'interface.
Ont collaborés de nombreuses personnes au Service numérique canadien.

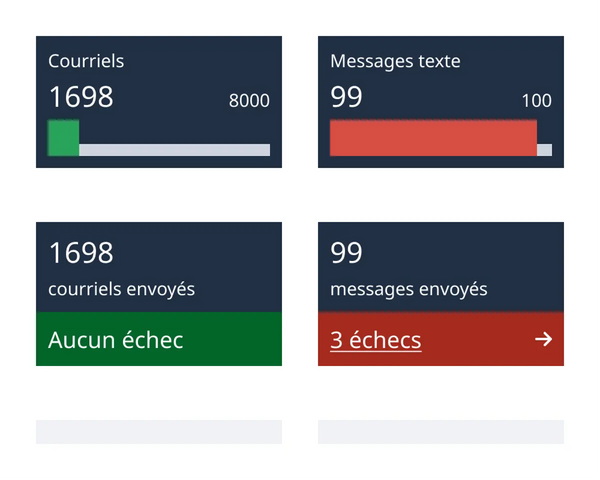
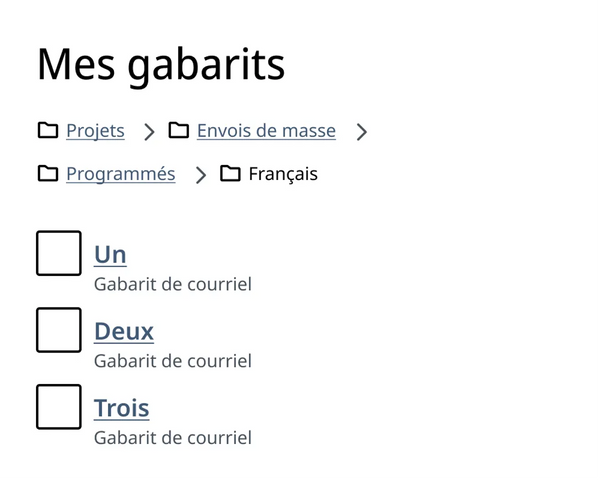
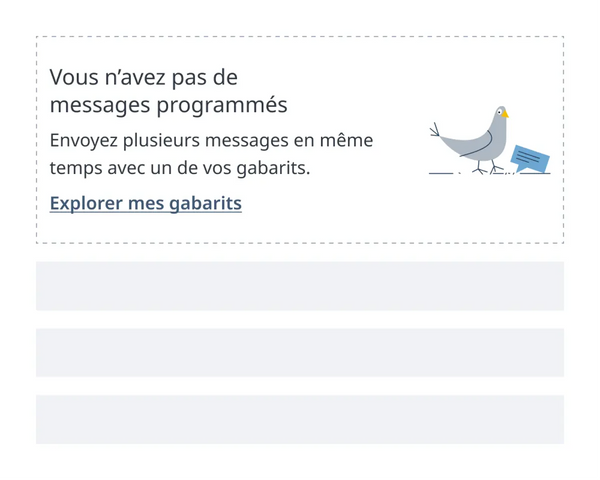
Système de design pour application mobile
Bibliothèque Figma